Just recently I’ve been using Google Chrome more and more as my primary web browser, but there’s one thing that really frustrates me about it.
I tend to have a lot of tabs open, with around a dozen or so “would like to read” tabs and a widely varying number of tabs related to my current task. Even when I use several browser windows I soon find myself with 15 or more tabs in the current window.
As the number of tabs increases in a Chrome window you’re left with only the favicon by which to distinguish their contents, that’s if they have a favicon at all.
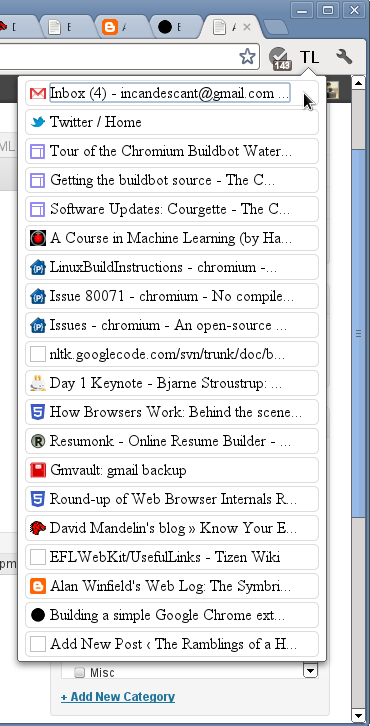
I decided that doing something about this would be a good opportunity to do a little light hacking and so set about writing a Chrome extension. It has been a couple of years since I wrote any JavaScript, and I still find the code I produce with it to be terribly ugly, but it only took an evening to whip something usable up.
There are a couple of things I’d like to fix:
- Visually differentiate the active tab.
- Visually differentiate pinned tabs.
- Chrome gives focus to browser action popups and this falls through to the first anchor – I don’t like how this looks so need to do something about that. That being said I don’t actually think I want or need that element to be an anchor at all…
All that being said, I wrote this last night on the sofa and it’s already proving its worth. If I fix it up any more and figure out how to write less ugly JavaScript I may publish the code somewhere.


Firefox distinguishes the active tab using bold. It also only displays if there are too many tabs to display nicely.